Ram runt inläggen
Jag tänkte visa hur man får en ram runt sina inlägg, så här ser det ut:

Det första du måste göra är att göra ramen så som du vill ha den, det gör du i ett bildprogram såsom photoshop. Sen sparar delar du upp ramen i 3 delar och sparar alla delar separat. Självklart har jag tänkt på er som inte har photoshop så jag gjorde en färdig ram som ni kan använda. Spara dessa 3 bilder:



När du har sparat dom så laddar du upp dom (eller dina egna ram-bilder) på din blogg i 600 px. Högerklicka sedan på bilderna och välj egenskaper och ta koden till översta bilden.
Gå sedan in stilmallen och leta upp h3, där under ska koden in, så här:

Det kan se annorlunda ut i din stilmall men huvudsaken är att du klistrar in koden efter background.
Sen kopierar du koden från mittenbilden och klistrar in den under "post's body text", så här ser det ut:
Här måste du ha med "repeat-y;" som ni ser i raden under det inringade.

Och till sist kopierar du koden från den sista bilden och klistrar in den under "posted by txt". Så här ser det ut min stilmall:

Det kan hända att du behöver justera marginalerna och "padding" för att det ska se bra ut och för att de 3 bilderna ska passa ihop, testa dig fram. Och du kan alltid tjuvkolla vad jag har för mått osv, det är inte säkert att mina mått passar i din stilmall men som sagt, testa dig fram. Lycka till!
Text i en bloggdesign
Ibland när man har en väldigt färgstark bakgrund i en bloggdesign så kan det vara svårt att få exten att synas ordentligt, så jag tänkte visa hur man kan göra för att markera texten lite extra.

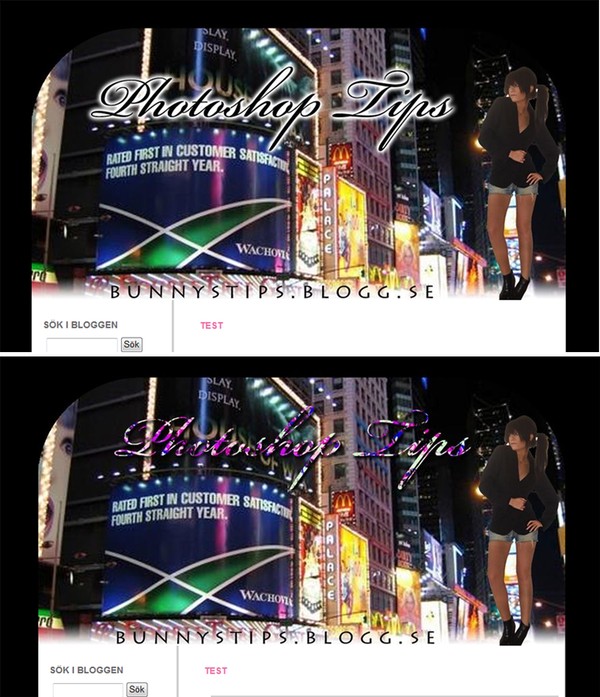
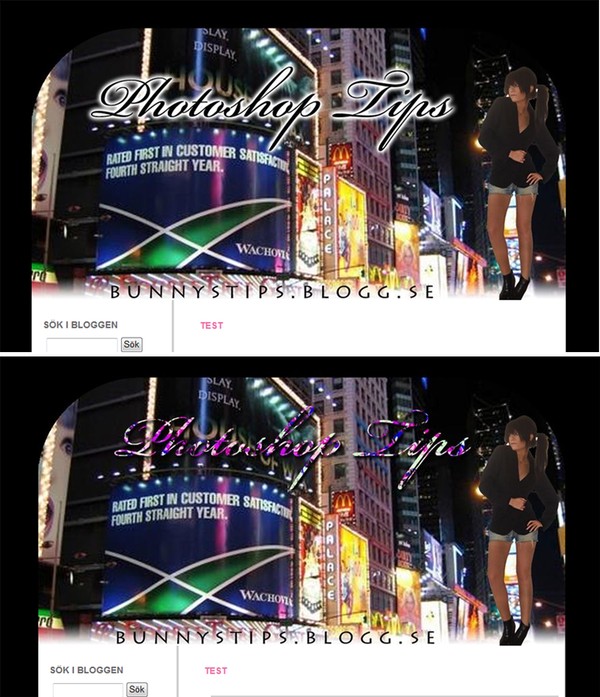
Så här ser det ut på bloggen sen:


Så här ser det ut på bloggen sen:

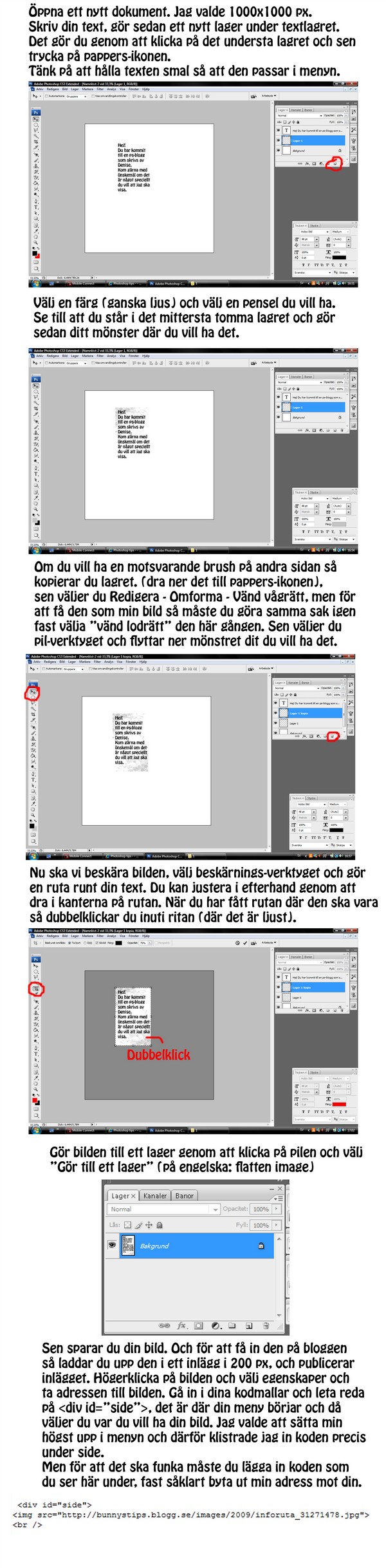
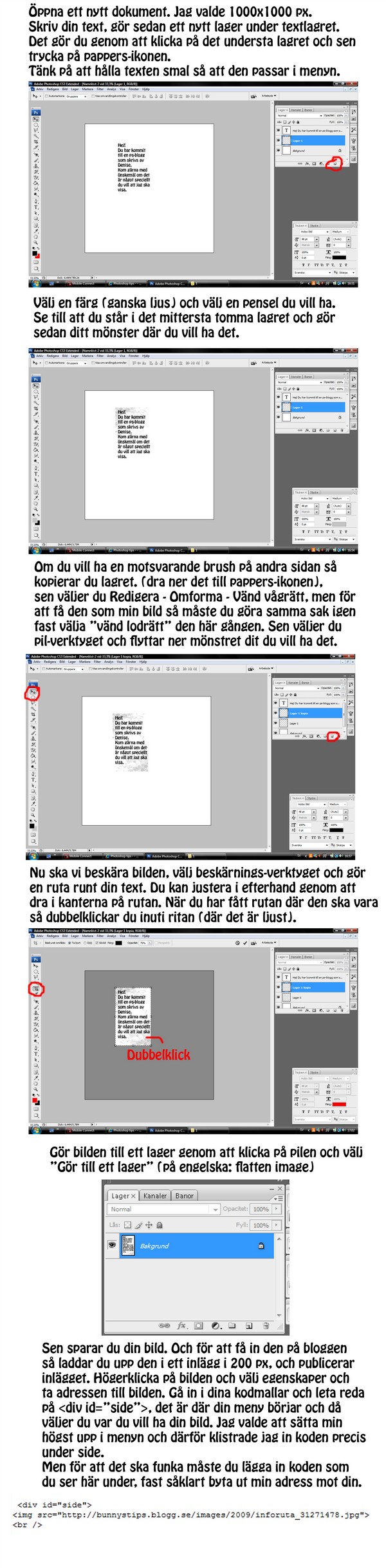
Gör en fin text till menyn (på bloggen)
Jag tänkte visa hur man gör för att få en egen text i din meny, så som jag har i min.
Mer om brushes/penslar hittar du här [länk].
Jag ska göra den här texrutan nu:

Så här gör man:

Mer om brushes/penslar hittar du här [länk].
Jag ska göra den här texrutan nu:

Så här gör man:

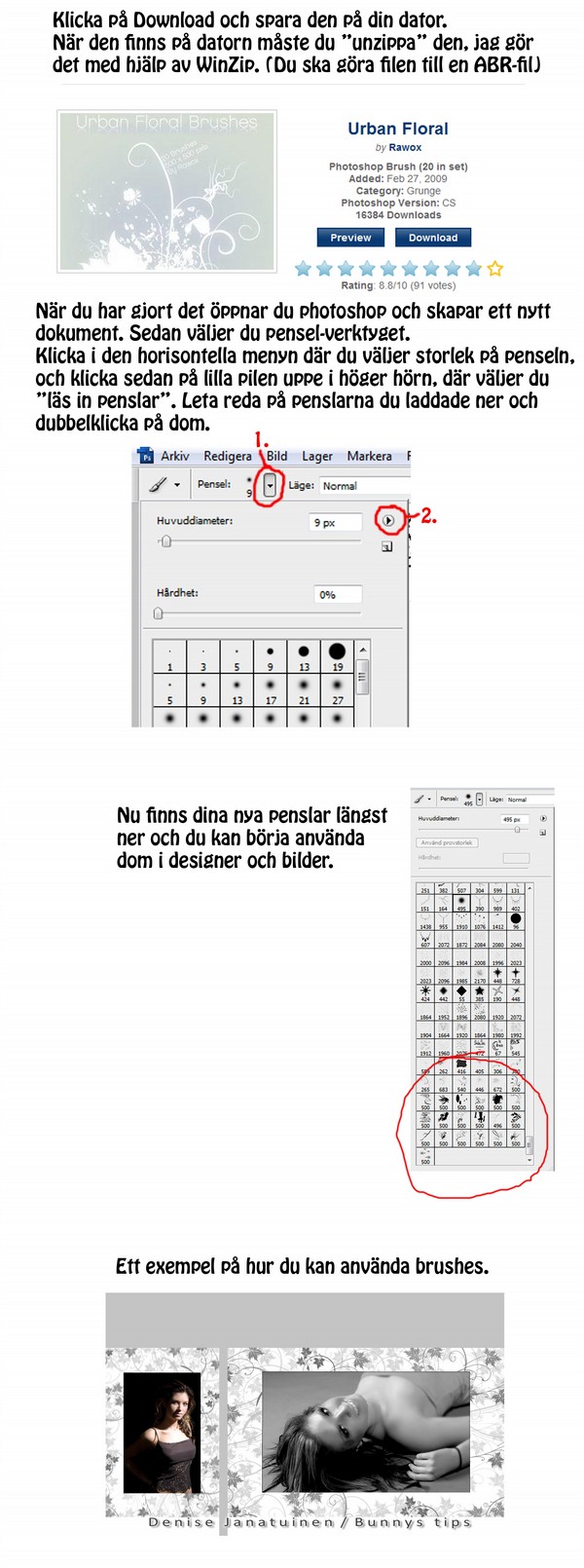
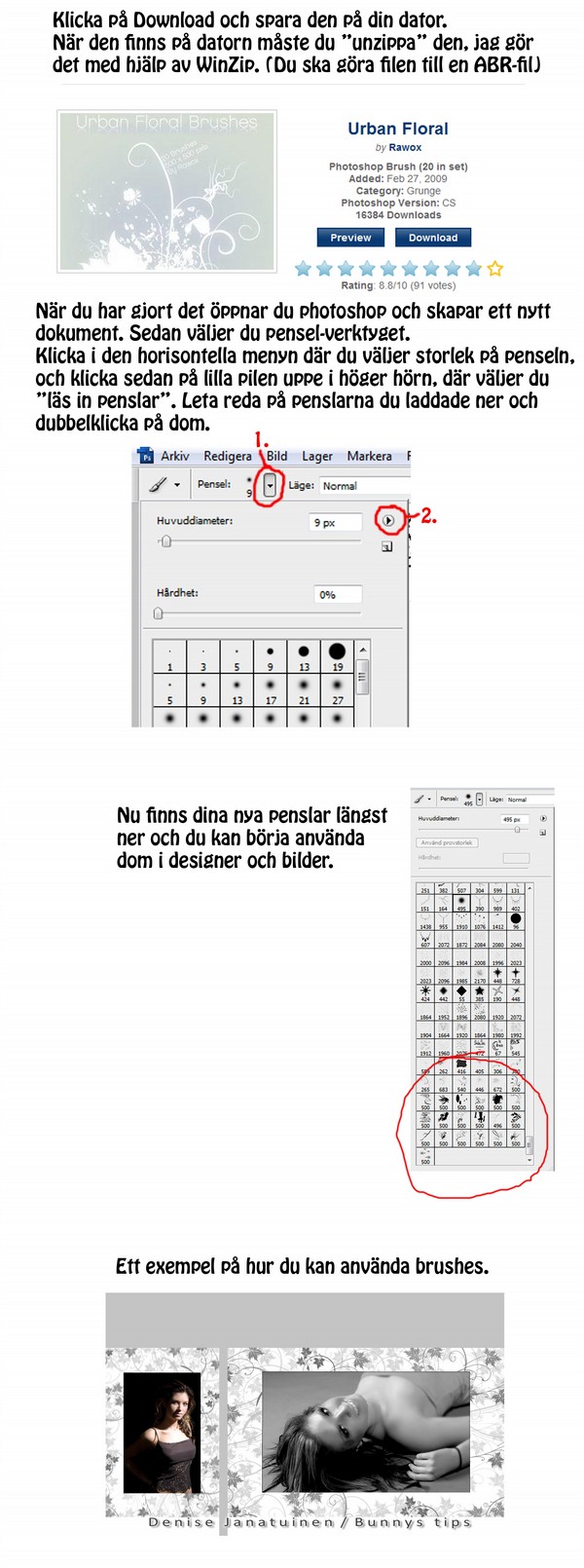
Ladda ner brushes
Nu ska jag förklara hur man laddar ner och installerar olika brushes till sitt photoshop. Jag letade upp ett penselset lite snabbt som jag visar med, det finns att ladda ner här [länk]. Det här är en fortsättning på föregående inlägg om hur man gör en header till bloggen.


Gör en egen header
Nu ska jag visa grunderna i hur du gör en egen header till bloggen, sen får man ladda ner brushes osv till dekorationen men det tar vi senare, det här är alltså endast grunderna du behöver veta för att kunna göra en header.
(Om du vill ha ännu rundare kanter så finns det en guide här [länk].

(Om du vill ha ännu rundare kanter så finns det en guide här [länk].

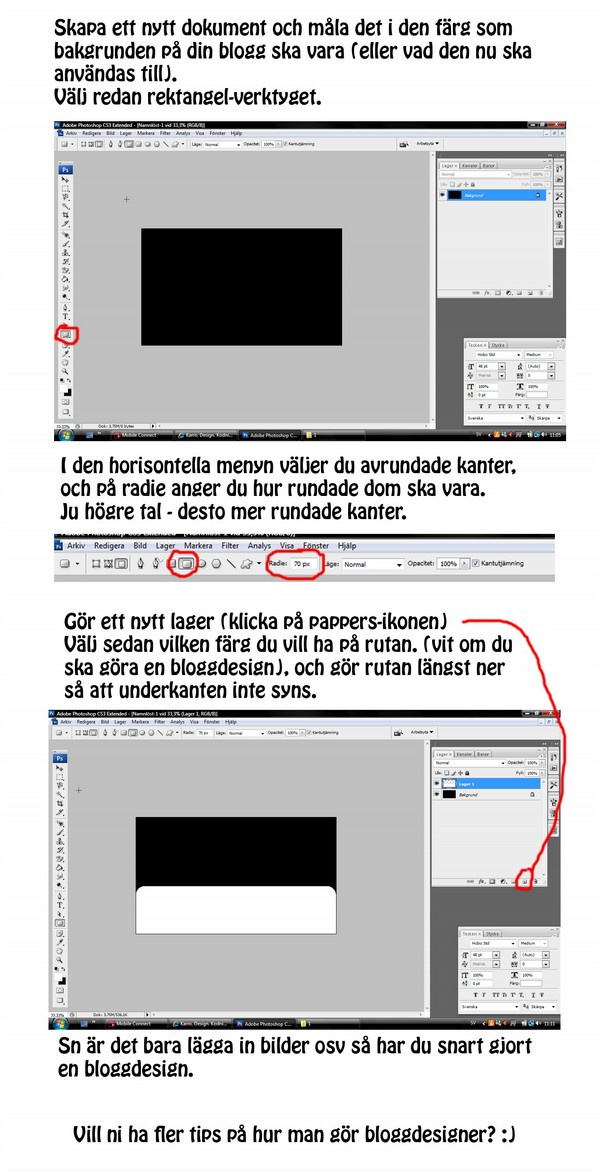
Bloggdesign - Få rundade kanter
Det är många som vill ha rundade kanter på sin bloggdesign, så som jag har i min. Det gör man när man gör sin header i photoshop, det är alltså inget man kan ändra via stilmallen eller kodmallen på bloggen.
Så här gör man: